精品软件与实用教程
为什么在 WordPress 中隐藏类别?
在默认情况下,Wordpress 网站首页会显示,所有文章分类下的所有文章。但有的时候,我们可能想禁止某些分类的内容显示在首页。在本文中,牛奇网向您介绍,如何在 WordPress 首页隐藏特定类别文章。
默认情况下,WordPress 允许创建不同的内容分类和标签。有时我们可能想要创建,用户无法访问的内容类别。WordPress 的后台,不提供隐藏某些类别内容的功能,下面我们介绍一些可以使用的方法。
如何在 WordPress 中隐藏类别?
WordPress 是一个非常灵活的内容管理系统,有成千上万的插件帮我们实现各种各样的功能。
要在 WordPress 中隐藏特定类别,我们可以安装 Ultimate Category Excluder 插件。要使用此插件,请按照以下步骤操作:
第 1 步:登录 WordPress 管理仪表盘,并导航到插件>添加新插件;
第 2 步:在插件页面中搜索“Ultimate Category Excluder”,安装并激活该插件;
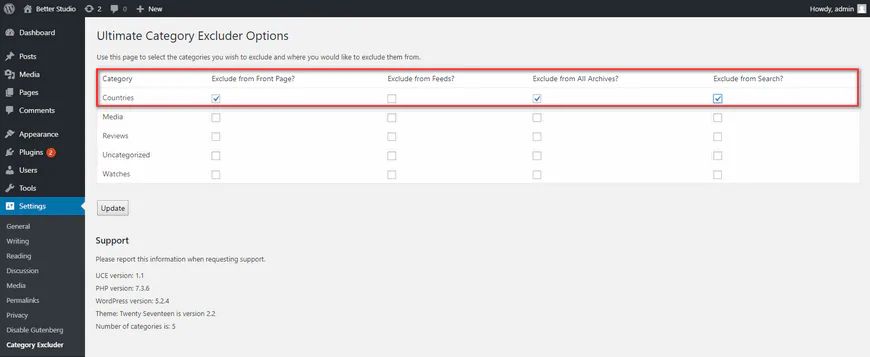
第 3 步:转到设置 > Category Excluder。
第 4 步:选中要隐藏的文章分类,然后点击“Update”按钮执行更新。

现在,我们就已经将刚才选中的类别,从 WordPress 网站的首页中删除了。
如何从小部件中删除类别?
如果想隐藏 WordPress 小工具中的某个文章分类,可以下载并安装 WP Categories Widget 插件来实现。
该插件具有许多功能,包括:
- 显示任何分类;
- 隐藏小部件标题;
- 显示各分类的文章数;
- 显示或隐藏文章分类。
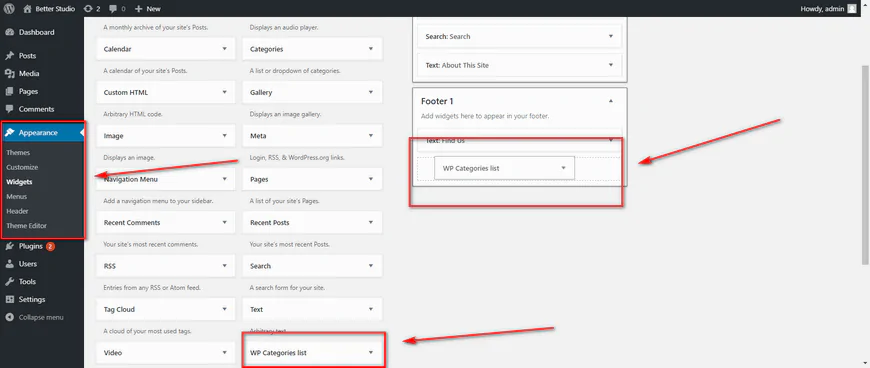
第 1 步:首先,下载、安装并激活该插件。激活插件后,从 WordPress 仪表板的外观菜单中单击小工具。
第 2 步:然后,只需将该插件生成的小工具拖放到侧边栏或页脚。

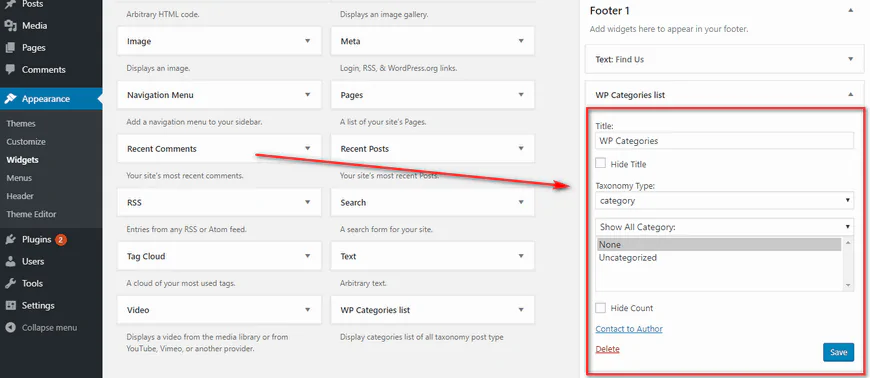
第 3 步:然后可以选择重命名小工具标题、隐藏标题、隐藏计数。此外,从显示或所有类别下拉菜单中,选择要隐藏或显示的内容分类。
第 4 步:完成后保存更改即可。

使用代码在 WordPress 中隐藏特定类别
除了上面提到的方法之外,还可以通过添加代码的方法,从 WordPress 首页中隐藏特定文章类别。
在开始之前,建议完全备份当前的 WordPress 网站。万一出现任何问题,可以将网站完全恢复到原始状态。
在这种方法中,我们将对 WordPress 循环语句进行更改。所有 WordPress 主题都使用循环语句,可以使用 pre_get_posts 钩子来修改此循环,以实现隐藏特定类别内容的目的。
使用 FTP 客户端或服务器管理面板,连接到服务器并转到 wp-content/themes 目录。打开当前激活的主题文件夹,找到 functions.php 文件并将其下载到本地电脑上。
使用 Notepad++ 之类的编辑器打开 functions 文件,并将以下代码添加到文件中:
function exclude_category_home( $query ) {
if ( $query->is_home ) {
$query->set( 'cat', '-5' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category_home' );在上面的代码中,有一个 $query->set( ‘cat', ‘-5' ); ,我们将“-5”替换为我们要隐藏的类别 ID。要查找您的类别 ID,请按照以下步骤操作:
- 登录到 WordPress 仪表盘;
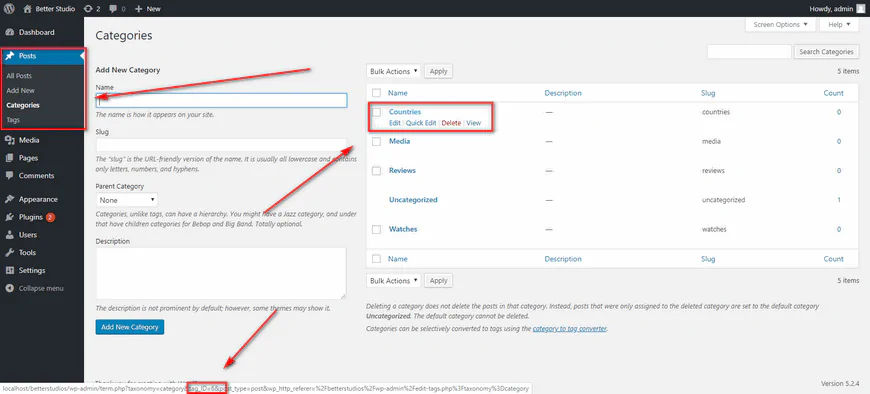
- 从文章菜单中单击类别;
- 将鼠标悬停在您要隐藏的类别上;
- 在页面底部,可以看到 URL 和 ID。

例如,国家类别的 ID 为 6。因此,将代码中的 -5 替换为 -6 ,保存文件并上传到对应的位置。
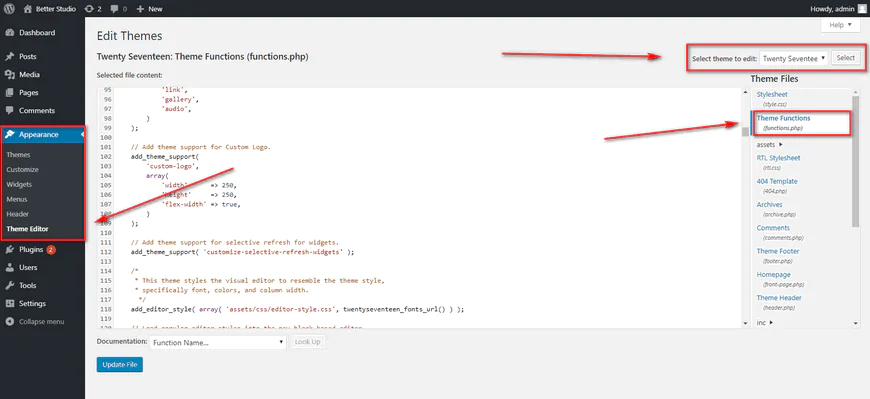
请按照以下步骤操作:
- 登录到 WordPress 仪表盘;
- 从外观单击主题编辑器;
- 在主题文件上方的右侧选择您的主题;
- 从主题文件中查找 functions.php 并单击它;
- 将上面的代码复制并粘贴到文件中并单击更新。
一定要记住添加代码的位置,以便可以将其中的 -5 值替换为实际的类别 ID。

根据用户角色在 WordPress 中隐藏类别
还有一种方法,可以针对特定用户角色隐藏相应类别。例如,如果网站有的内容只允许高级用户访问,则此插件非常有用。
在本方法中,我们使用 CaPa Protect 插件。这个插件可能很旧,但它仍然有效并且与最新版本的 WordPress 兼容。但是,必须一次手动编辑一个用户。
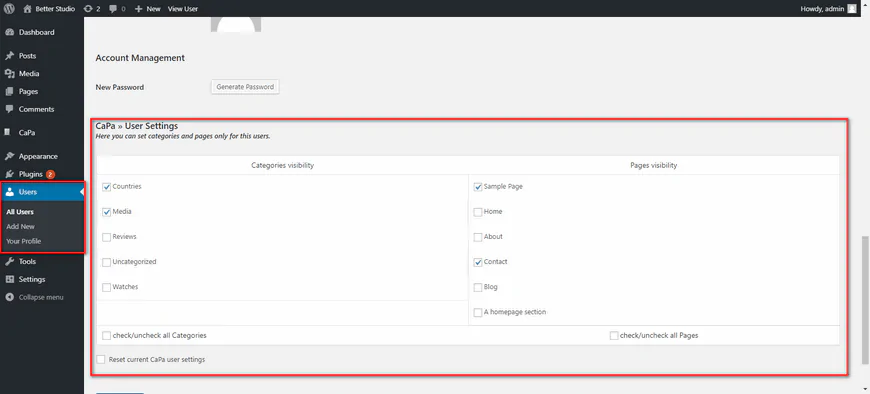
第 1 步:首先,下载、安装并激活该插件。然后登录到 WordPress 仪表盘。在“用户”选项卡中,单击“所有用户”并选择要编辑的用户。
第 2 步:进入编辑器后,向下滚动直到看到 CaPa 用户设置选项。在这里,可以针对该用户,进行隐藏或显示类别和页面的设置。

第 3 步:完成后单击更新保存设置。













